Mobile Museum Tour Prototype
Project Overview
Date
April 2022 - July 2022
UX/UI Design
Wireframing
Prototyping
Graphics & Imagery
Branding
User research and persona construction
Usability Testing
Roles
This project is intended to develop a cutting-edge mobile application aimed at revolutionizing the museum experience. The primary goal is to create an interactive and educational audio tour app for art museums, placing a strong emphasis on accessibility to ensure a diverse range of users can enjoy and benefit from the tours. By prioritizing accessibility and user-centered design, I intend to create an enjoyable, educational, and inclusive museum experience that will redefine the way visitors engage with art and history.
Project Background
User Research: Summary
Through unmonitored usability study interviews with six individuals, two common themes among the participants became obvious: product engagement and a dedicated app experience. Interviews confirmed frustration around museum audio tours engagement for the user. Users found apps not well curated to specific museums but more a copy and paste template for multiple museums. Branding and tone was inconsistent with the museum website and experience in person. Users found these app experiences to be informative but not engaging.
User Research: Pain Points
Accessibility
Not enough language translations or apps with image descriptions limiting users
Engagement
Tours tend to be informative but not engaging or otherwise contain an overwhelming amount of information
Content
Tours often need to be downloaded separately complicating user experience especially when connection in unreliable
Problem Statement
Jenny is a working parent who needs engaging and convenient ways for her and her family to enjoy educational experiences.
User Journey
Mapping Jenny’s experience using the audio tour revealed features that a live experiences combined with virtual aid can improve upon.
Big Picture Storyboard
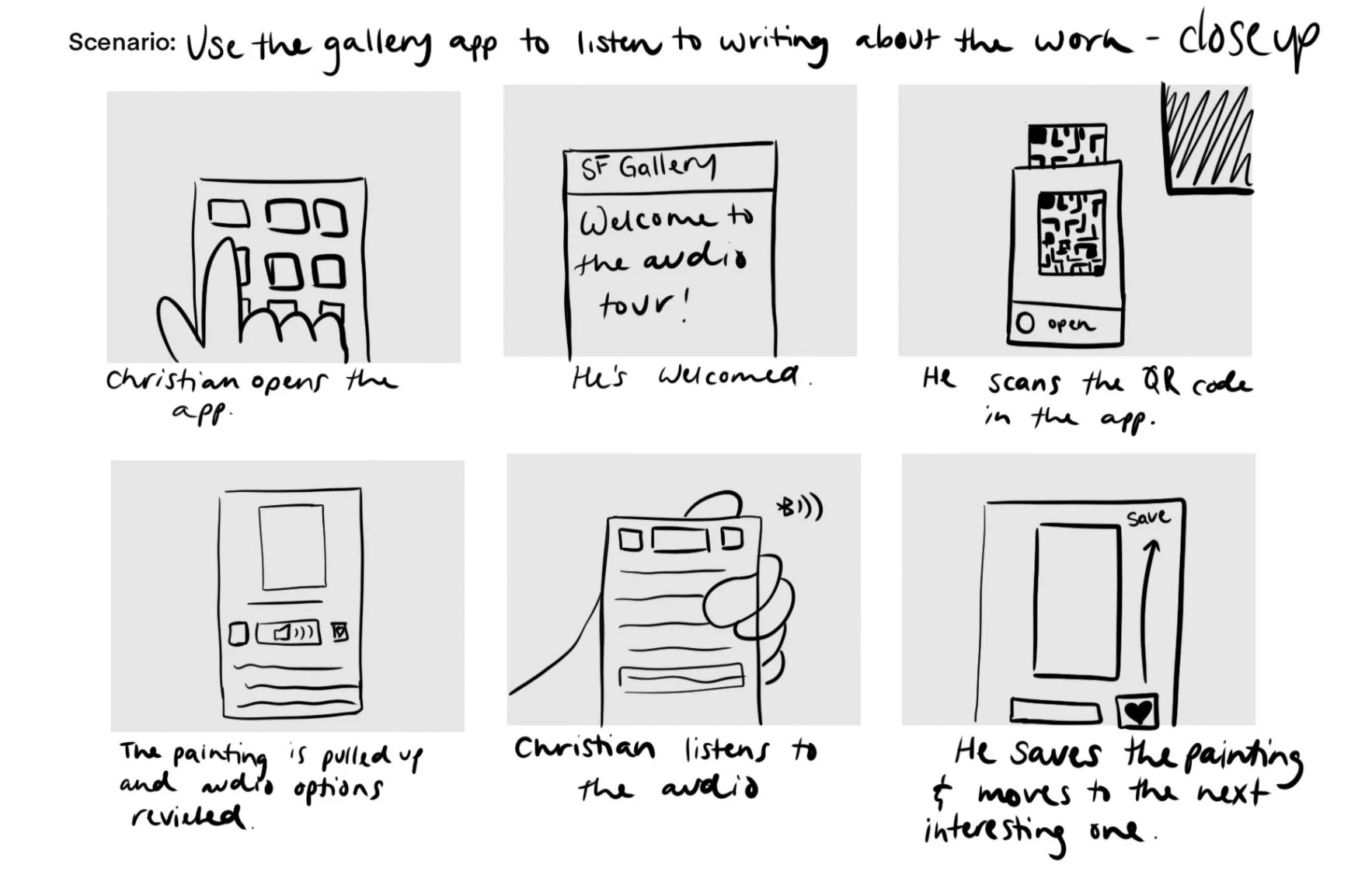
Close-up Storyboard
Strategy & Planning
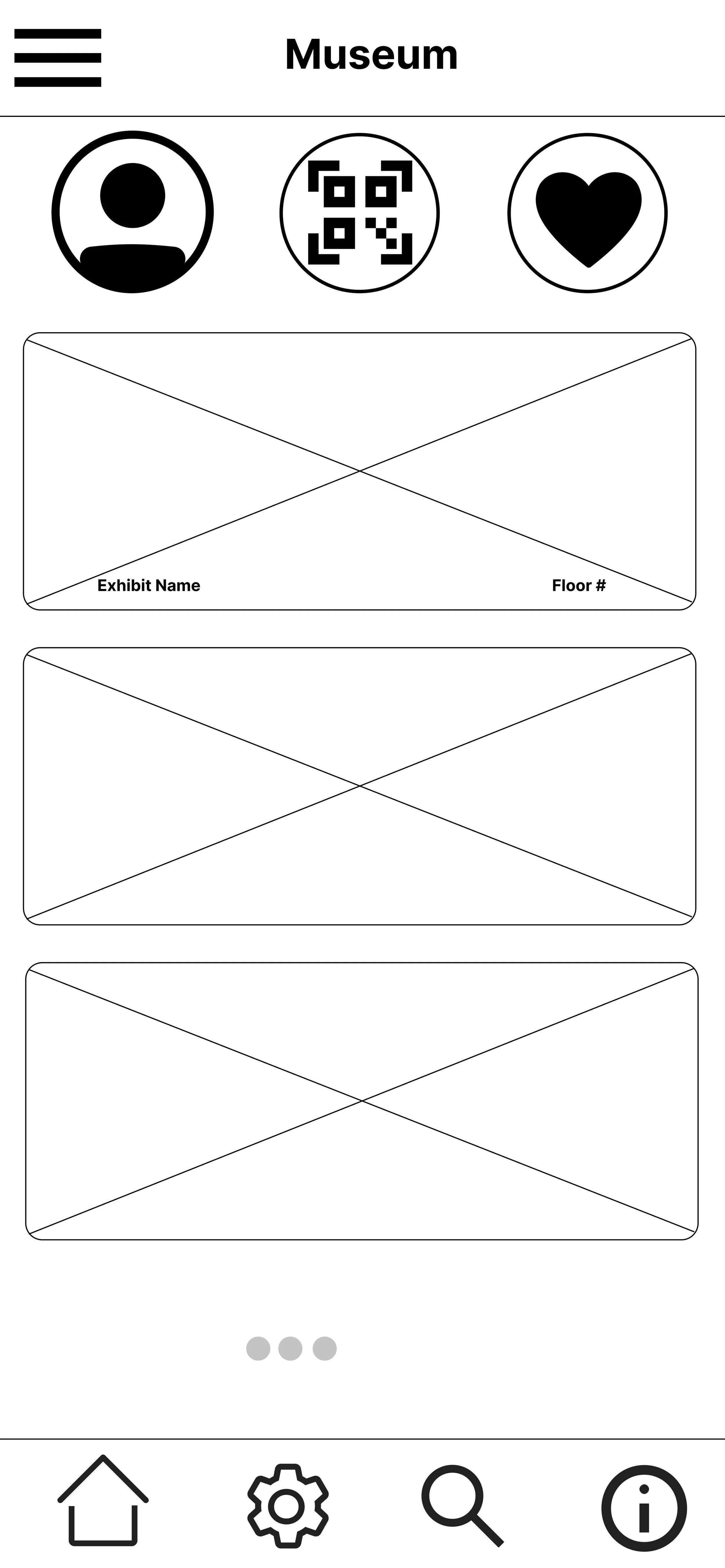
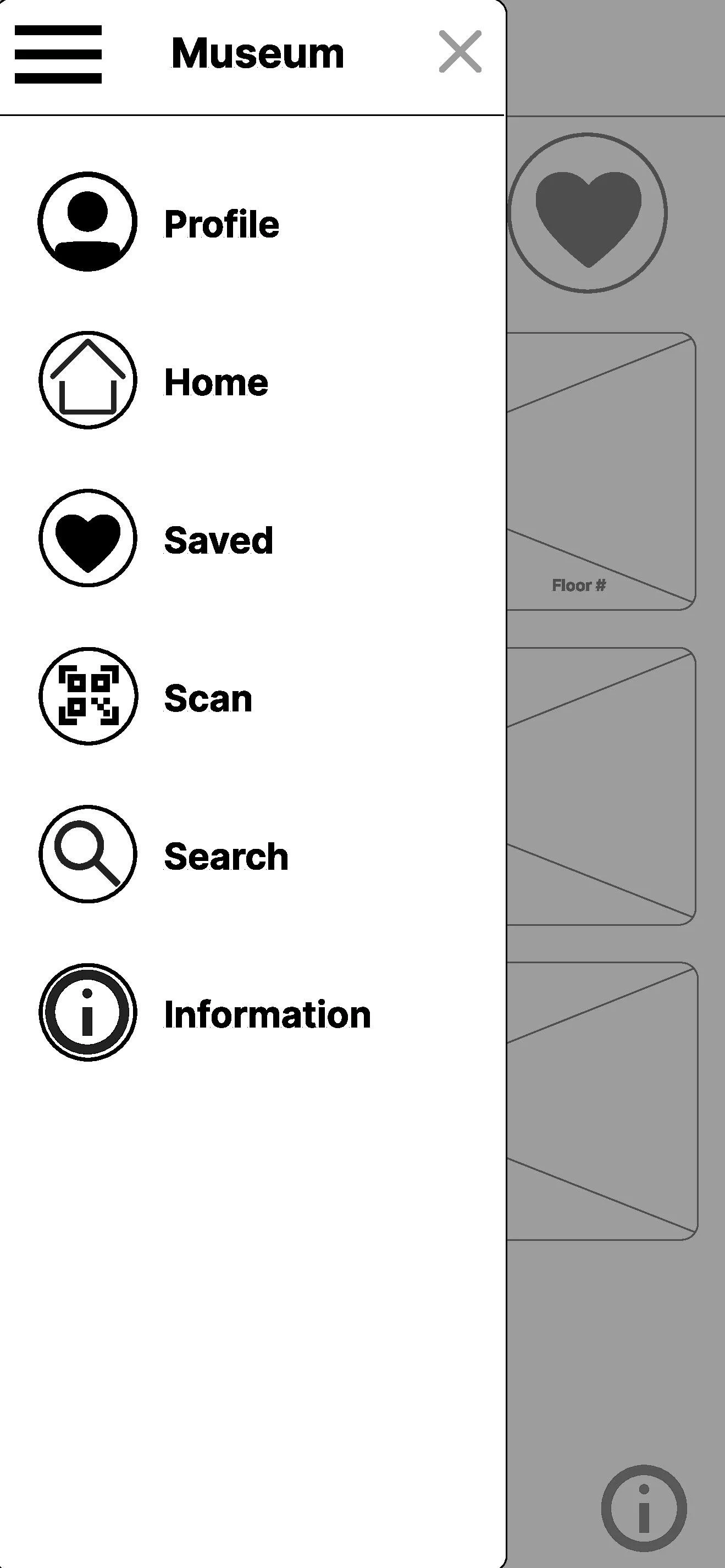
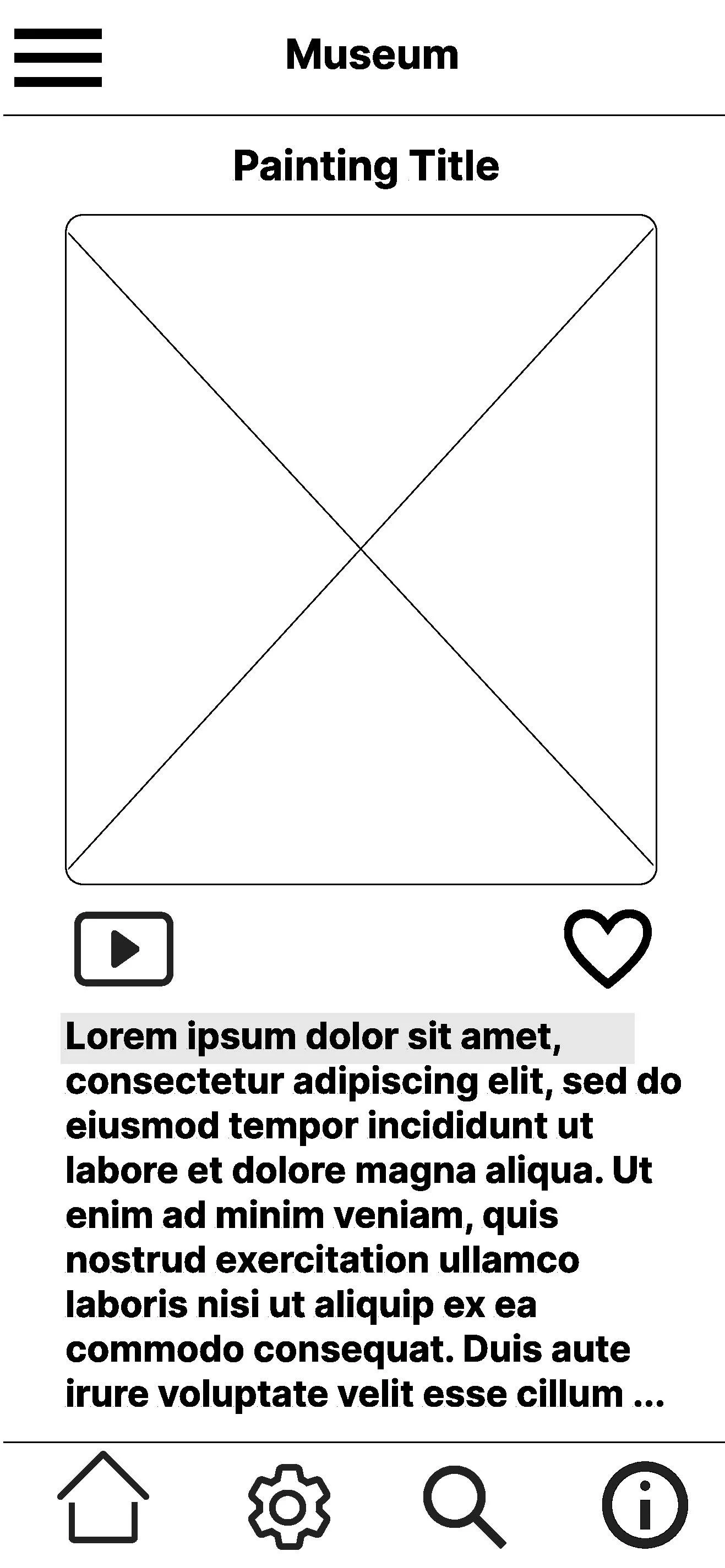
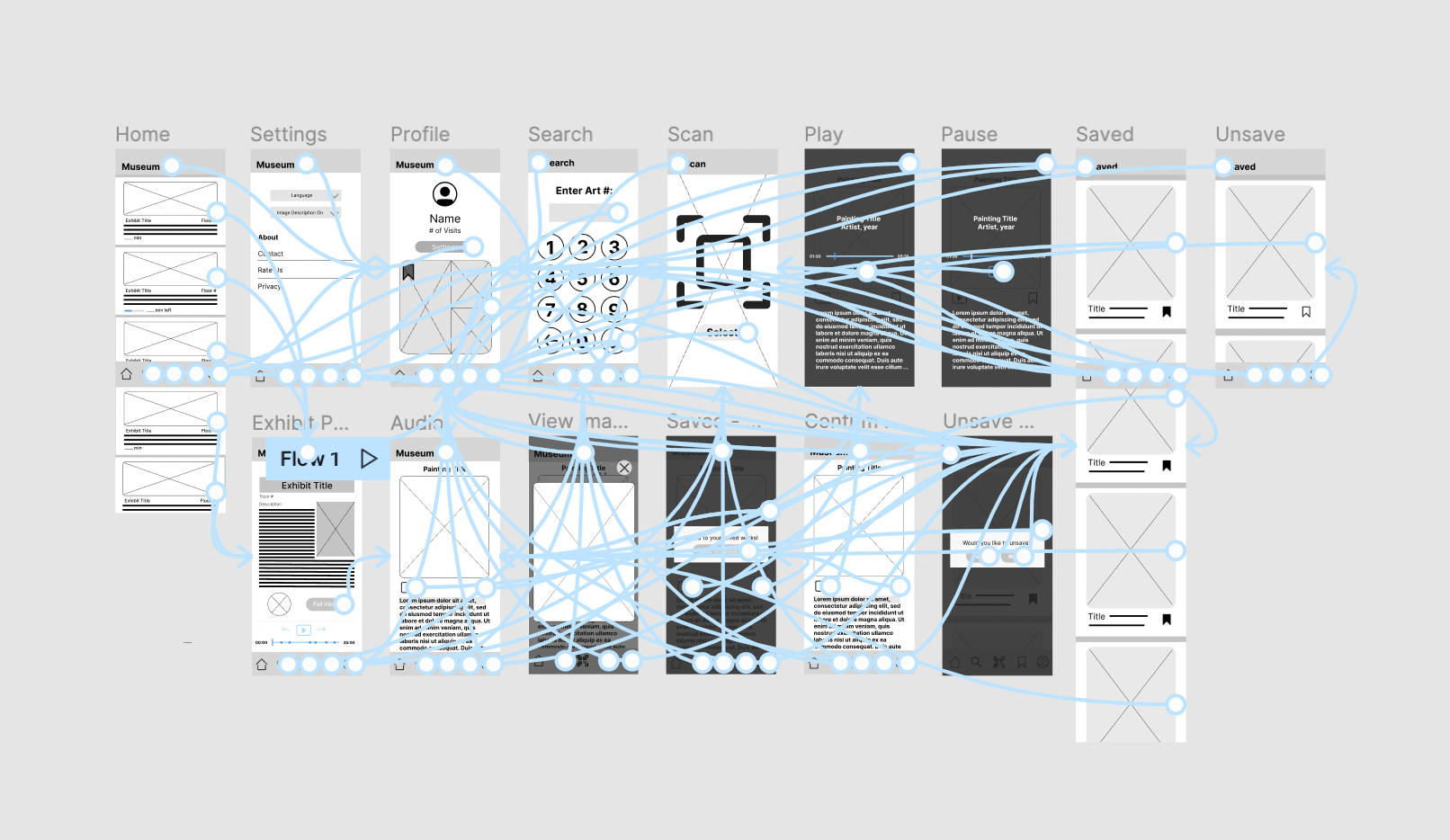
Lo-Fidelity Wireframes
Lo-Fidelity Prototype
Usability Study Findings
Users ignored the collapsible navigation menu
Need indication for when a piece is already saved or viewed
Have buttons front and center instead of the navigation tab
Round 1 Findings
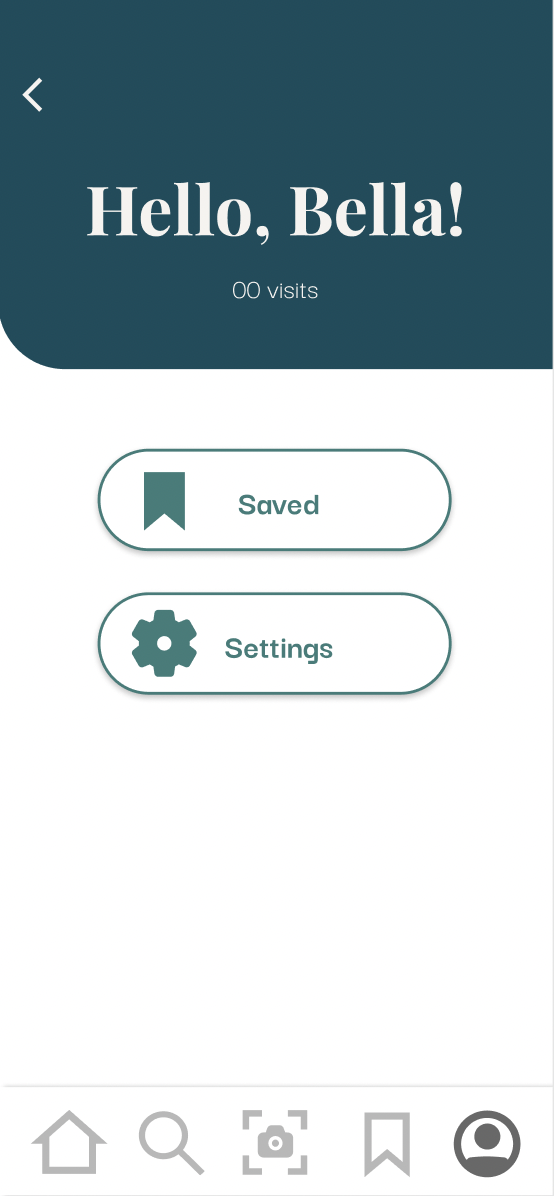
Profile page was unnecessary, replace with settings instead
Animations need to be smoother
Large areas of text need more separation
Round 2 Findings
Pre Usability Study
Post Usability Study
Unnecessary profile page
Feature settings in navigation bar instead
Add color and text to navigation bar
Pre Usability Study
Post Usability Study
Easy reading for color blind individuals
Break between navigation bar and text
Smaller and descriptive navigation bar
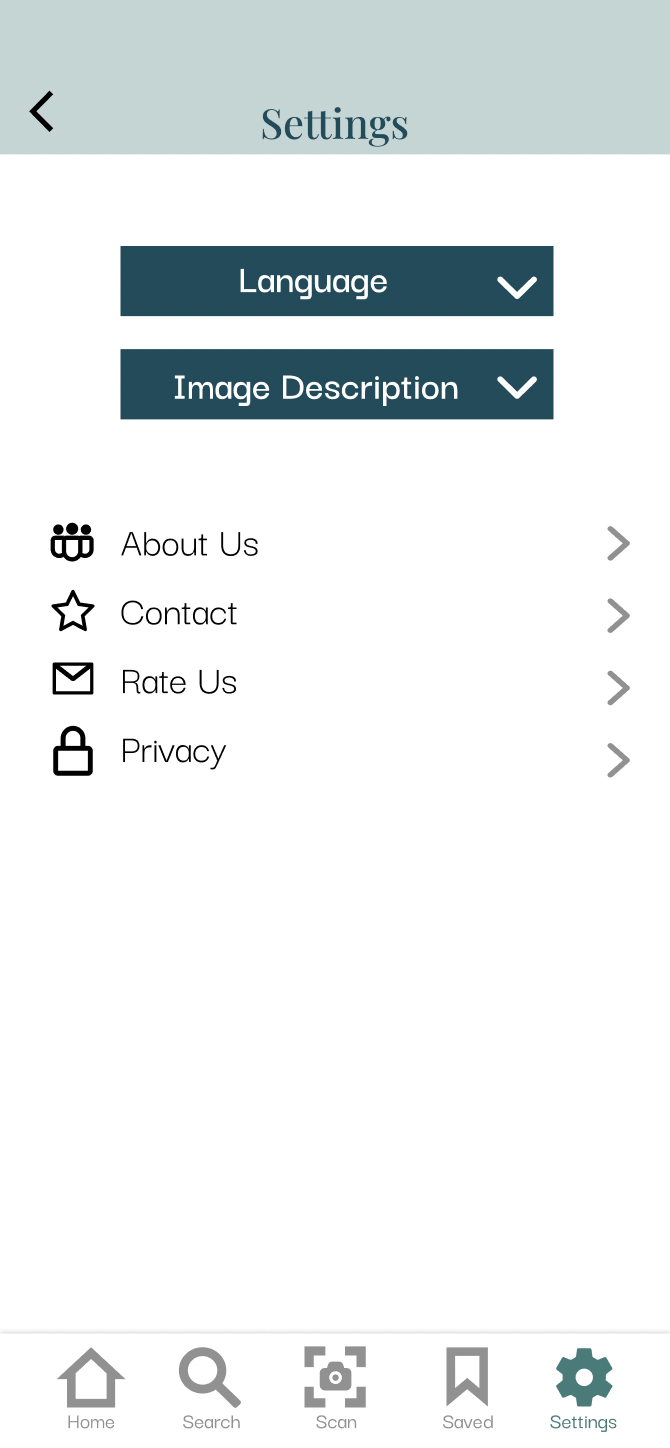
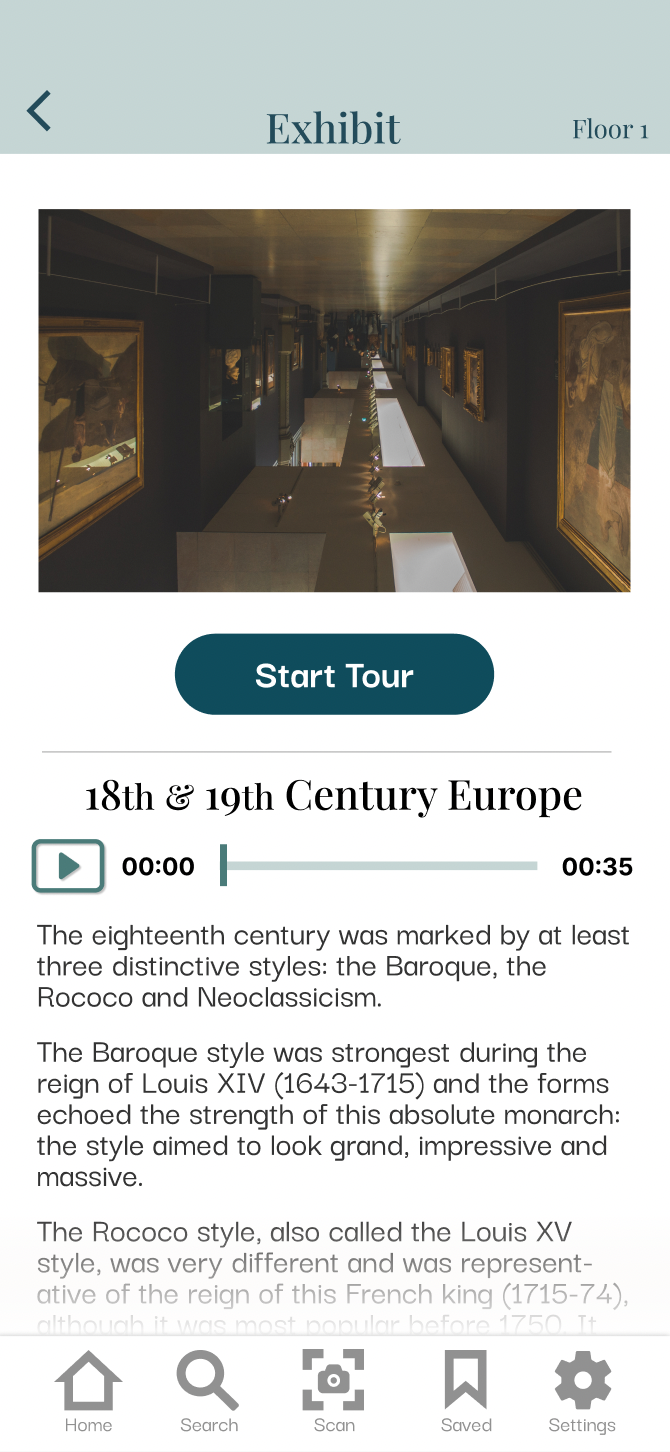
High-fidelity Prototype
Accessibility Considerations
One consideration was that of the visually impaired community. In this app, image descriptions and audio tours are featured. Another consideration is language. The app has multiple language options that can be found in settings. The final consideration is for color impaired individuals. The app is high contrast and has no sorting via color feature.
Takeaways
Impact
This museum audio tour app brings accessibility and engagement to museum tours when the information presented in a museum may seem daunting to navigate.
What I learned
While working on the tour, I learned about the various features users expect to be included in apps. I also learned the importance of animation between pages to enhance the user experience.
Next Steps
Consider a roadmap for future updates making the app even more engaging to children
Test accessibility with visually impaired users and consider the process for making the app more accessible to hearing impaired users
Finalize additional features for un-saving images as well as saving exhibits
Credit:
Prototype placeholder images from Unsplash
Exhibit placeholder text:
An eye for design: 18th & 19th century fashion and Decorative Arts. Kent State University. (2003, December 18). Retrieved 2022, from https://www.kent.edu/museum/eye-design-18th-19th-century-fashion-and-decorative-arts#:~:text=The%20Baroque%20style%20was%20strongest,look%20grand%2C%20impressive%20and%20massive.
Individual Works placeholder text
Gurney, Tom. “Joan of Arc.” Joan of Arc by John Everett Millais, https://www.thehistoryofart.org/john-everett-millais/joan-of-arc/.